こんなお悩みを解決する記事を書きました!
この記事を読めば、有料テーマを買って損することはなくなりますよ。
なぜなら、SWELLを2年使ったぼくが「正直な感想」を紹介するから!
この記事を書いた人

この記事を書いている僕は、ブログ6ヶ月目に「CocoonからSWELL」にテーマを変更。
1年前はパソコンすら持ってませんでしたが、現在は当ブログで「月12万円」ほど稼いでいます。
本記事の内容
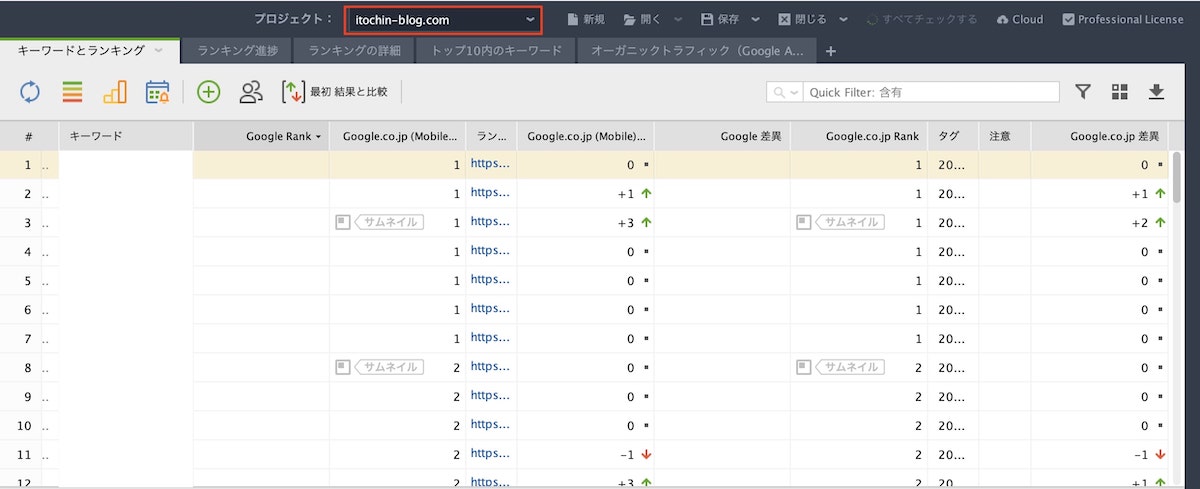
SEO検索上位を量産しました

テーマをSWELLに変えてから、検索1位を量産できました。
この記事では「SWELLを使った感想」から「CocoonからSWELLの導入手順」まで紹介します。
※すぐにSWELLを使ってブログを始めたい方は「SWELLを始める手順【簡単すぎです】」から見てくださいね!
SWELL(スウェル)を1年使ってみた感想

結論からお伝えすると、SWELLを導入して大満足です。
なぜなら検索上位を量産できて、月12万ほど稼げるようになったら。
- ブログ収益ツイートを紹介
ツイートのとおり。
無料テーマでは「ブログで稼ぐなんて無理だ」と絶望しましたが、、SWELLを使い始めてからは、収益も出るようになりました。
>>SWELLの公式サイトを確認してみるSWELLの基本情報を紹介
SWELLの基本情報を紹介します。
| テーマ名 | SWELL |
| 制作 | 了さん(@ddryo_loos) |
| 価格(税込) | 17,600円 |
| 使用制限 | 複数サイトで利用OK |
| デザイン | ◎ |
| SEO内部対策 | ◎ |
| 構造化データ | ◎(後ほど解説します) |
そして、ブロガーに選ばれる理由は次の5つです。
- SEO内部対策(表示スピードが速い)
- 広告のクリック率を計測できる
- 困ったら専用のサイトで質問できる
- 人気テーマだから調べると解決策が出てくる
- アップデートで便利な機能が追加される
- 構造化データを設定できる
 いとちん
いとちんプログラミング一切不要。
それでも「高機能」なのがSWELLの特徴です!
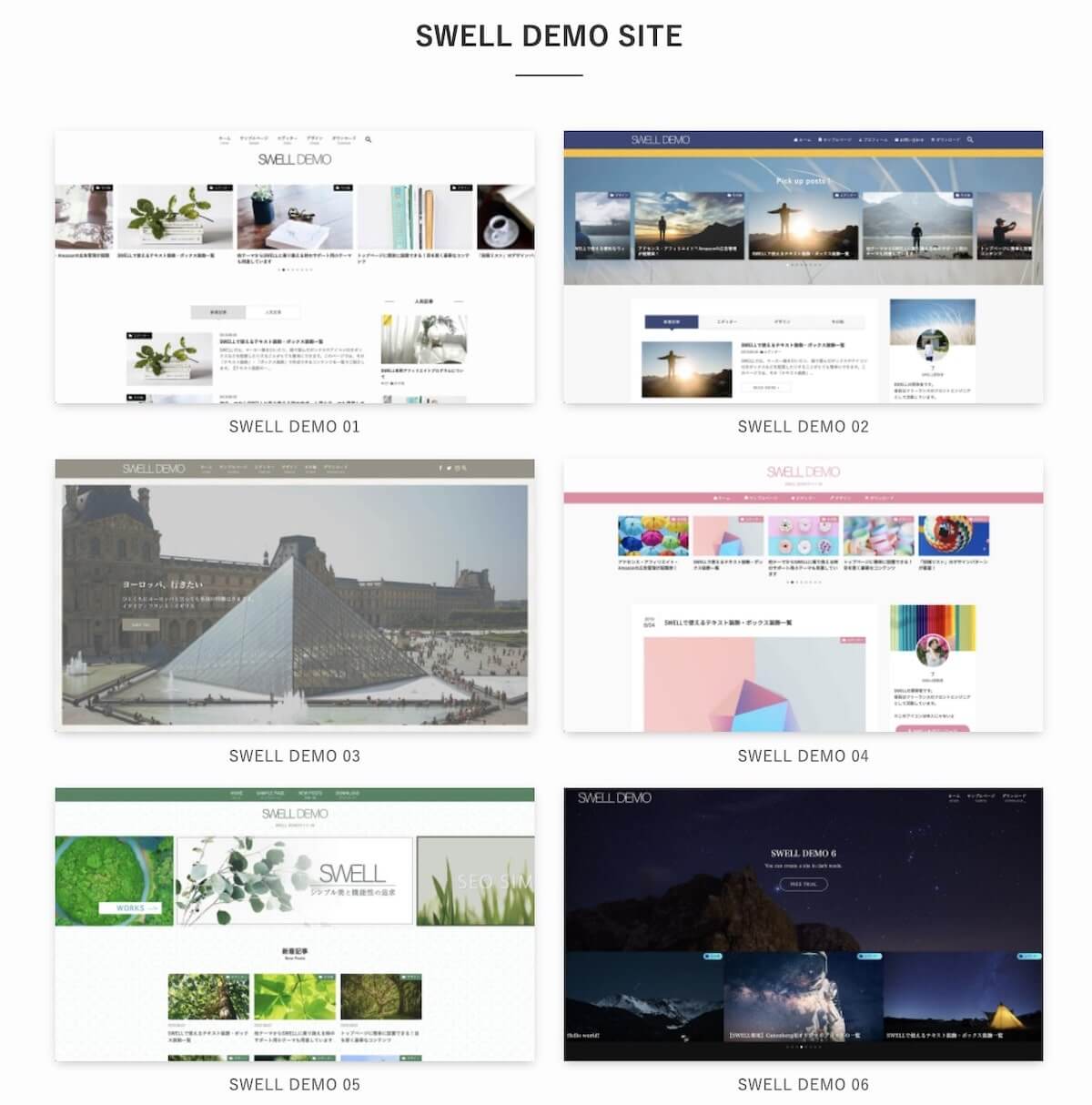
SWELLを使ったブログデザイン
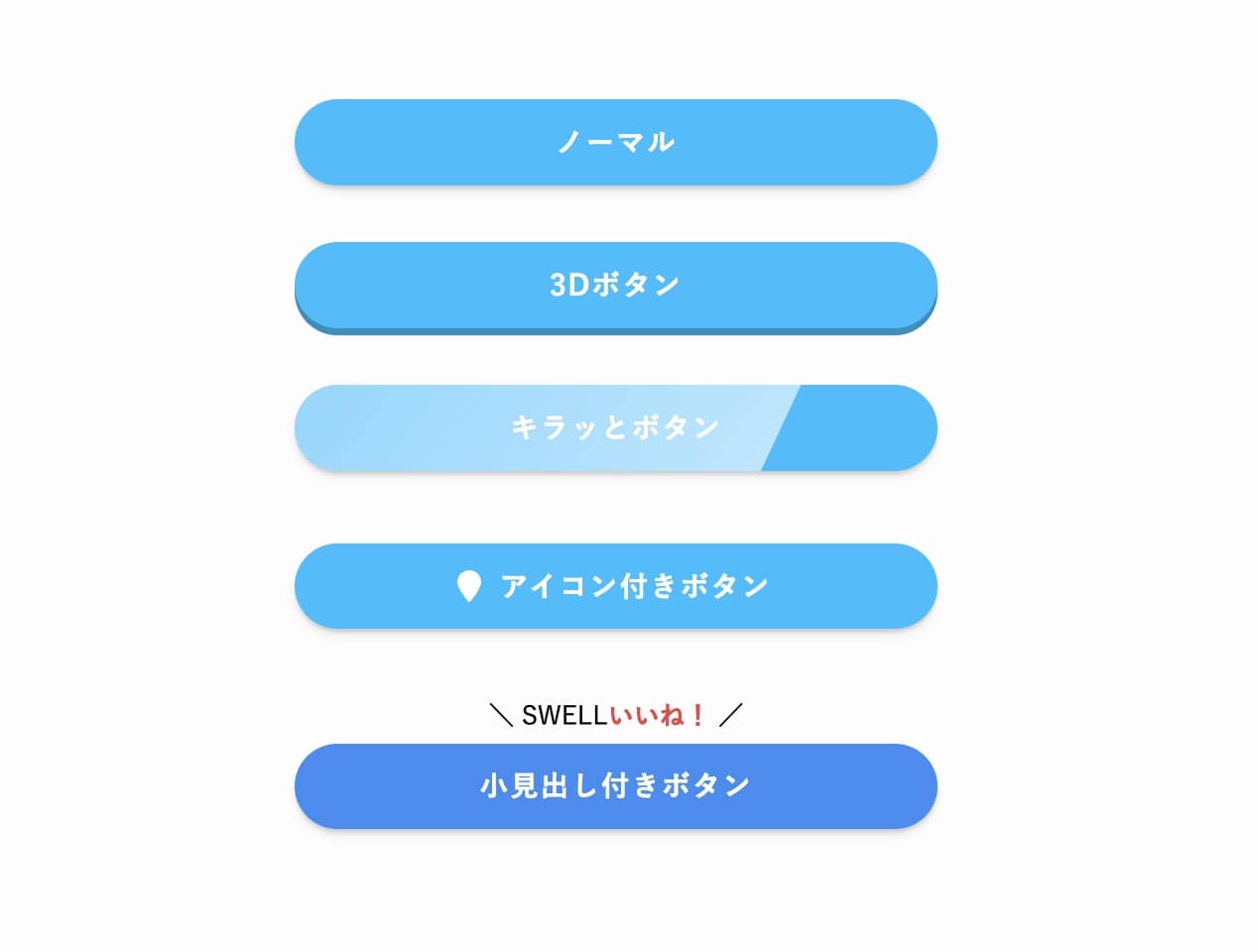
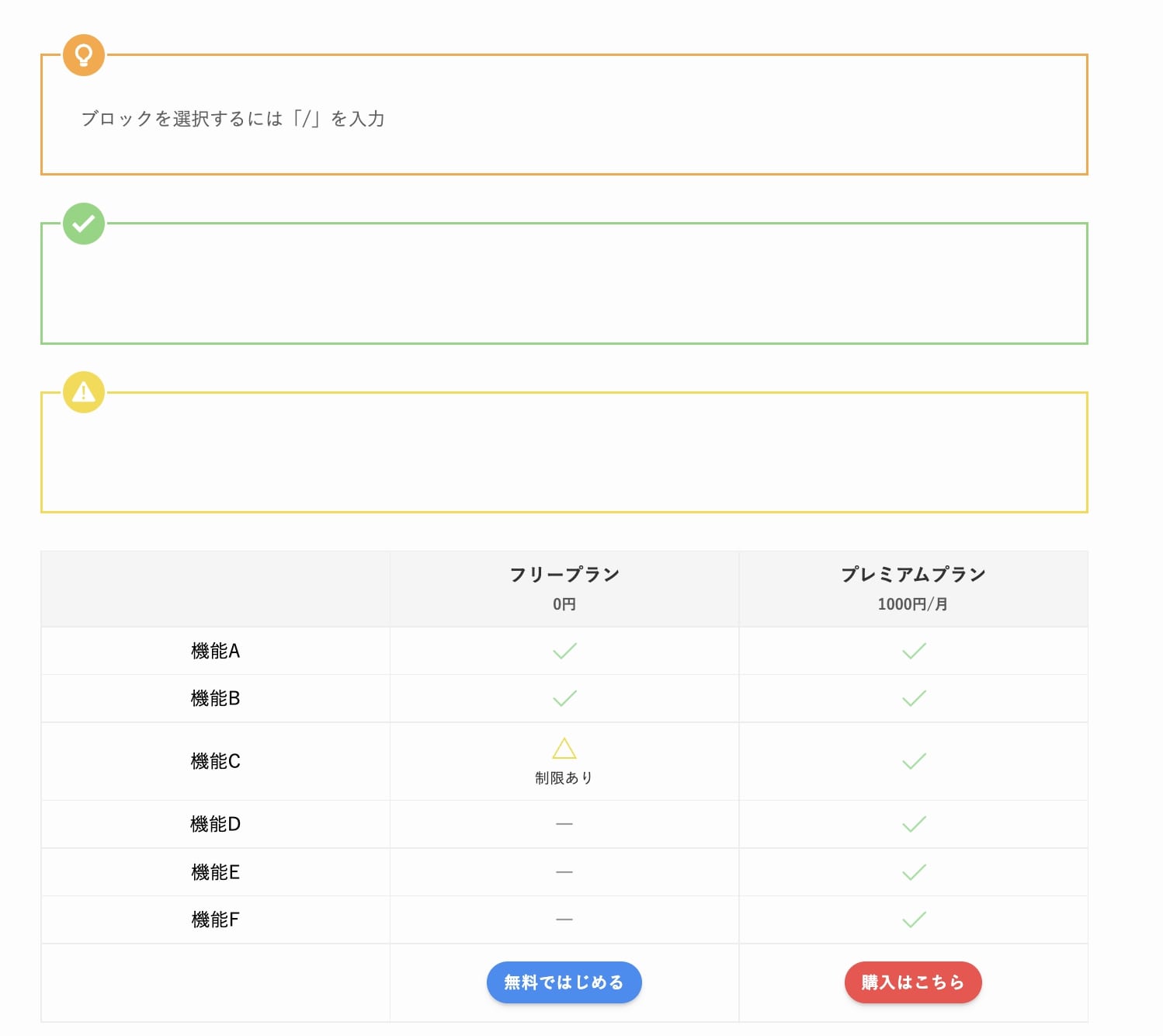
SWELL公式サイトに乗ってるデザイン集を紹介します。

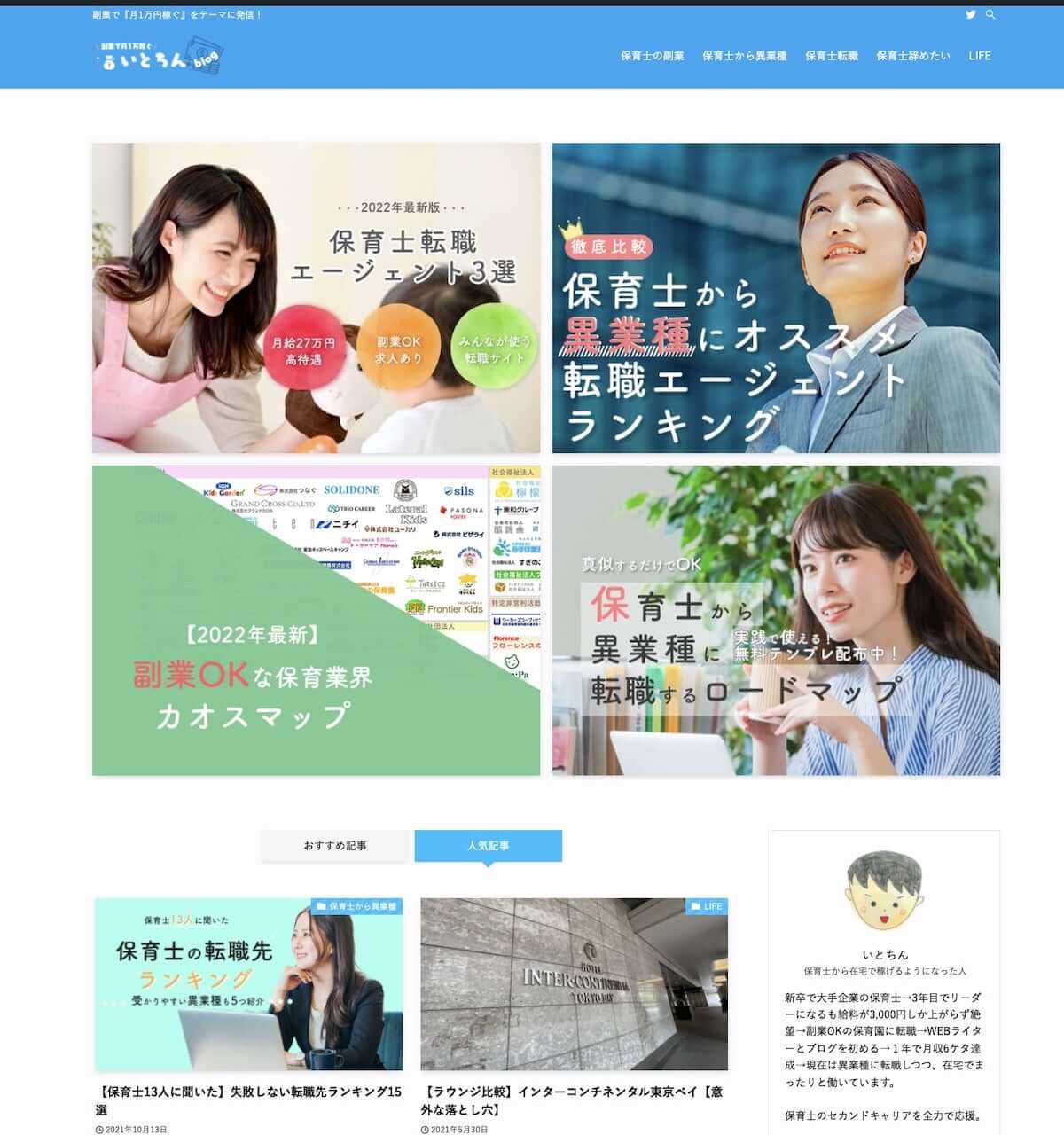
- 当サイトのデザイン

シンプルなデザインから、おしゃれな物まで幅広く選べます。
 いとちん
いとちんテンプレートがあるので、初心者でも簡単にカスタムできますよー!
※SWELLを導入する前に、必ず「他の有料テーマと比較」しましょう。以下で詳しく解説します。
SWELLのメリット・デメリット【人気テーマと比較】

SWELLを2年使った「メリット・デメリット」は次のとおりです。
SWELLのメリット
- 初心者でも使いやすい
- テーマ移行が超簡単
- 人気テーマだから安心できる
SWELLのデメリット
- 値段はちょっと高め
- プログラミングしたい人には向かない
メリットから順番に深掘りしていきます。
メリット①:初心者でも使いやすい
SWELLで1番のメリットがこれ。
ブログ初心者でも、めっちゃ簡単におしゃれなサイトを作れます。
- ワンクリックで全部作れる


レビュー機能(構造化データつき)

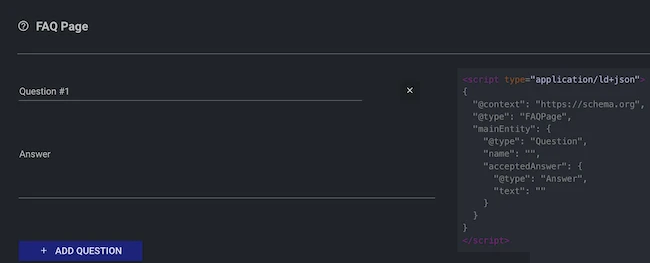
構造化データとは?
Googleに記事の内容を「正確に伝える」ためのデータです。
といっても、ITオンチの僕はお手上げでした……。
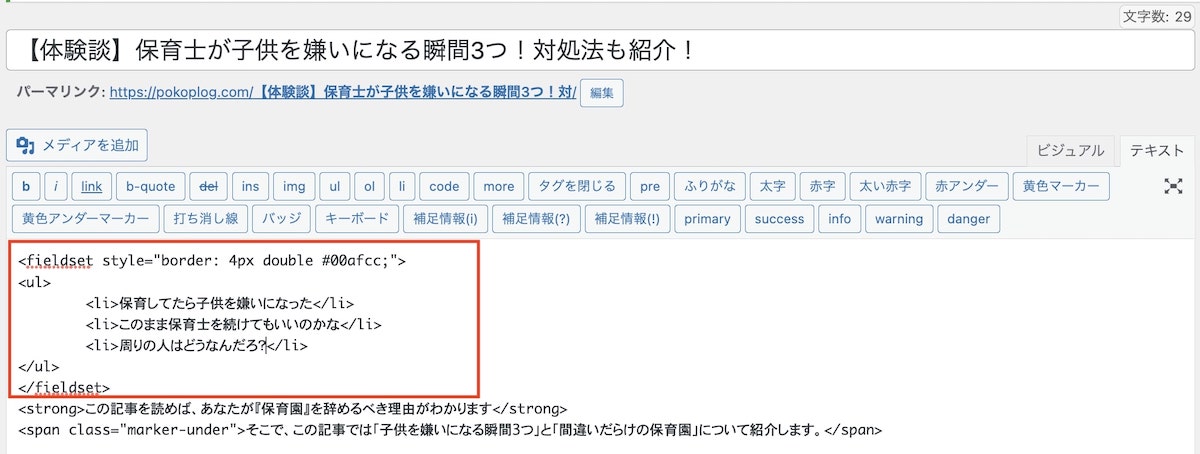
- 構造化データの設定画面

画像のとおりで、、暗号です。
しかしSWELLなら、ポチポチ押すだけで構造化データを作ってくれます!
 いとちん
いとちん稼ぐために必要な機能がぜんぶ揃ってます!
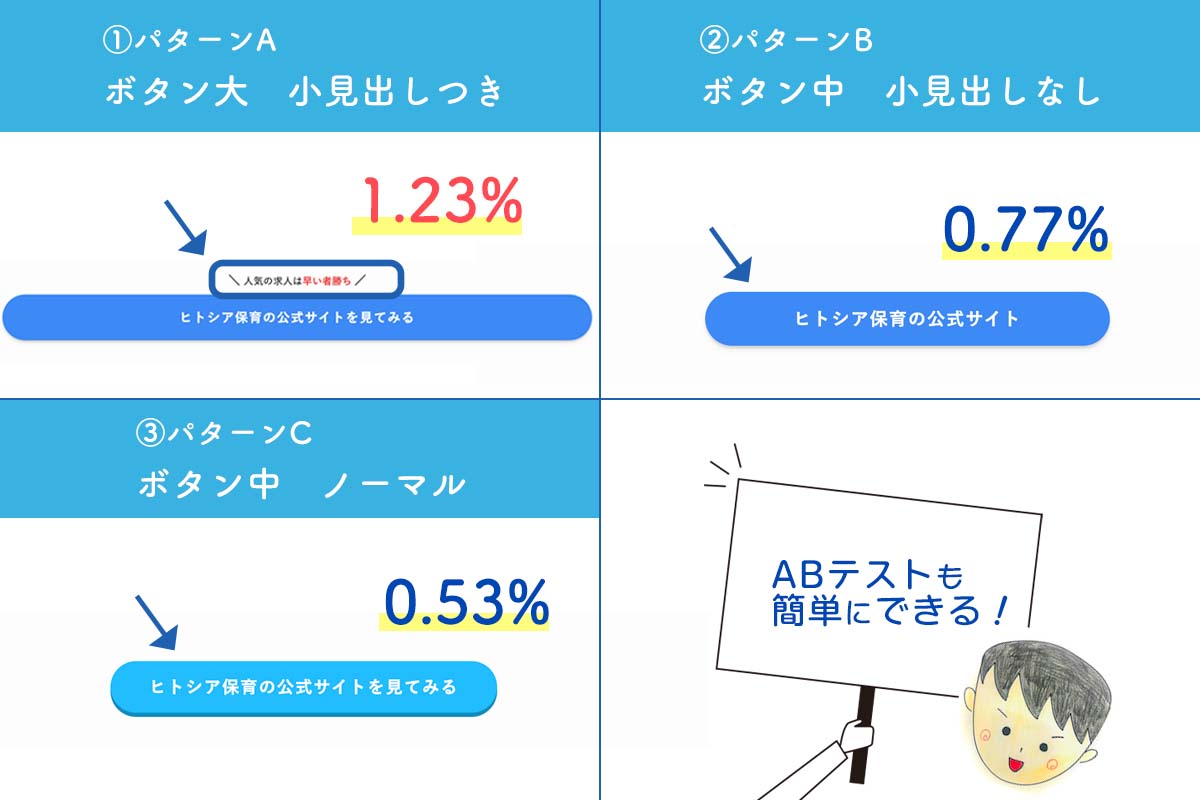
ABテスト(クリック率測定)もできます

他のテーマでは「プログラミングの知識」が必要だったりしますが、SWELLはマウスだけでABテスト可能。
ITオンチでも安心して使えますね!
- 参考:プログラミングで操作する画面

上記のとおりで、プログラミングは鬼むずかしいです。ぼくは3ヶ月で挫折しました。
>>SWELLの特徴をもっと見てみるメリット②:テーマ移行が超簡単
ブログのテーマを変えると、通常は「過去記事のデザインが一気に崩壊」します。
というのも、各テーマによってデザインが異なるからですね。
つまり、途中でテーマを変えると「すべての記事のデザインを、やり直す」必要があるわけです。
- SWELLは部屋ごと引っ越せる
しかし、SWELLには「乗り換えプラグイン」があるので、めんどうな手直しは必要ありません。
乗り換えプラグインとは?
SWELLに移行した際の「デザイン崩れ」を最小限に抑える機能。
各テーマの装飾を、できる限り自動で変換してくれます。
 いとちん
いとちんちょっとわかりづらいかもですが、イメージとしては「部屋中まるごと引っ越す」感じです!
メリット③:人気テーマだから安心できる
SWELLは初心者に大人気のワードプレステーマですが、他にも人気のテーマがあります。
- 人気テーマ一覧
 |  | ||
|---|---|---|---|
| 名称 | AFFINGER6 (アフィンガー6) | SWELL (スウェル) | 賢威 (ケンイ) |
| 初心者向け | |||
| 直感操作 | |||
| カスタマイズ | |||
| デザイン | |||
| 簡単 乗り換え | |||
| 価格 | 14,800円 | 17,600円 | 24,800円 |
| 公式サイト | 公式サイト | 公式サイト |
定番は上記のとおり。
AFFINGER6(アフィンガー)は値段も安く、稼ぐに特化した万能なテーマです。
しかし、導入すると「過去記事のデザインが一気に崩れる」のがデメリットですね。
※記事数が10を超えると、修正が超大変です。
賢威(ケンイ)は”ガチ勢”が使うテーマなので、初心者が使いこなすのは至難の技……。
というわけで、当サイトでも使ってるSWELLをおすすめします。
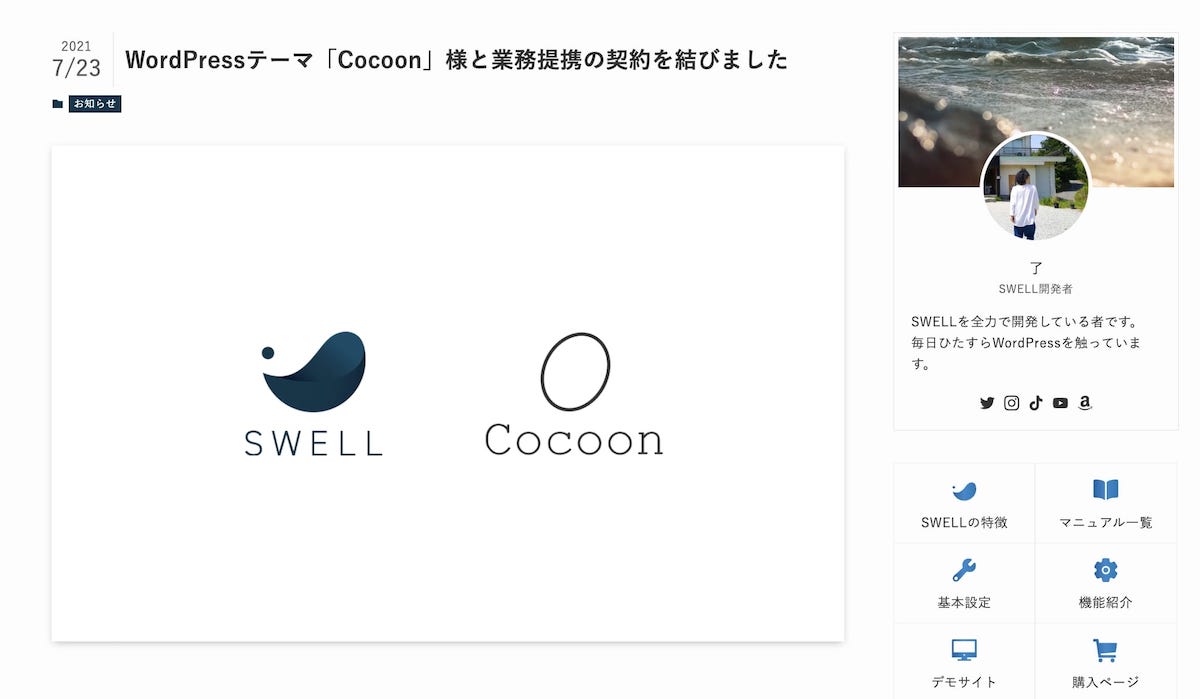
特に、現在Cocoonを使用してる方はSWELL一択でいいかと。
- CocoonとSWELLが業務提携

デメリット①:SWELLの値段はちょっと高め
繰り返しですが、当サイトではSWELLをおすすめしています。
とはいえ、値段は17,600円とちょっと高めですね。
- 有料テーマは、整形だと思う
個人的な感想ですが、有料テーマの導入は「整形」みたいなもんです。
どんなサイトでも、一瞬で「イケメン・美女」に変身できます。
有料テーマはモテるための美容代みたいなものですね。
※現実世界の整形は”何十万円”もしますが、有料テーマなら18,000円あればお釣りがきます。
 いとちん
いとちん誰でもシンデレラになれる時代。モテるサイトを作りましょう!
デメリット②:プログラミングをしたい人には向かない
自分なりのデザインを作りたい方は、先ほど紹介した「賢威」を使うのがいいと思います。
マウスだけで使えるSWELLは、決しておすすめできません。
賢威(ケンイ)は「上級者向けのテーマ」なので、本業でSEOに取り組みたい方におすすめです。
補足:有料テーマは、見た目で選ぶべき
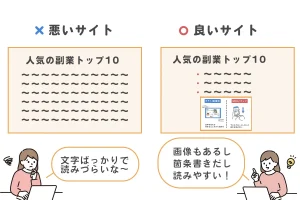
色々とお伝えしましたが、有料テーマは見た目で選ぶことをおすすめします。
もちろん「SEO内部対策」とかも大切です。しかし、そもそも「サイトの見た目」を好きになれないと、ブログを続けられないですからね。
初心者にとって1番キツいのは、継続だと思います。
 いとちん
いとちん見て楽しいブログを作りましょー!
SWELLはトップブロガーからも人気【評判・口コミ】
トッププロガーのレビューを紹介します。
- 収益100万超えのしかまるさん
- 本を出版されたマクリンさん
100万円〜1,000万円稼ぐブロガーがおすすめしています。
安心は保証されていますね。
 いとちん
いとちん失敗したくない方は、SWELLを選べば間違いないです!
SWELLを購入する手順【簡単すぎです】
最後に、SWELLを購入して「導入する手順」を紹介します。
- 公式ページにアクセス
- SWELLを購入
- ダウンロード
※早ければ3分で終わるので、サクッと解説します。
①:SWELL公式ページにアクセス
↑直接ダウンロードページにアクセスできます。
②:SWELLを購入する
- 実際の画面

規約にチェックを入れ、購入するをクリック
※この時点では、購入はまだ完了していません。
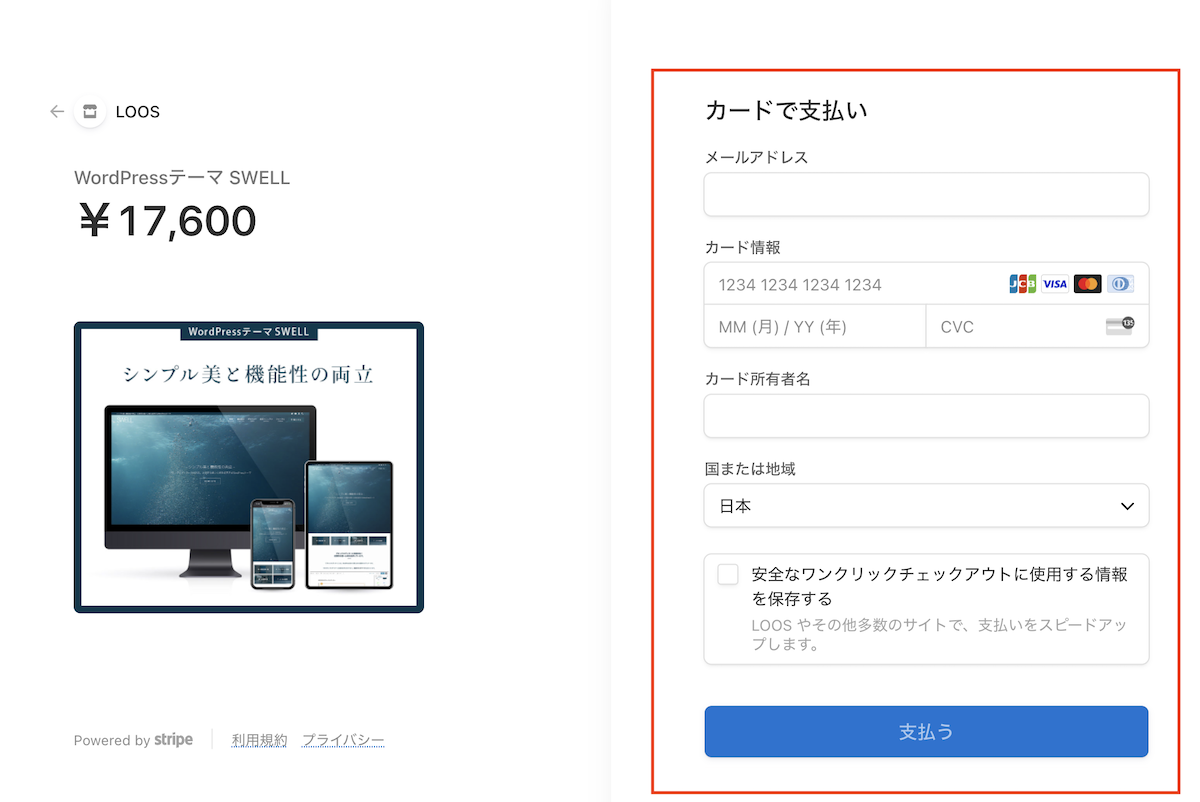
③:支払い情報を入力

赤枠の部分を入力し、最後に「支払う」をクリック。
決済が終わると、登録したメールアドレスに「SWELLを受け取るURL」が届きます。
メールが届かない方へ
1分待ってもメールが来ない方は、迷惑メールフォルダを確認しましょう。
または、決済ページのURLからでもダウンロード可能です。
 いとちん
いとちんSWELLを購入したらダウンロードして、ブログにインストールしましょう。詳しく解説します!
SWELLの始め方【簡単3ステップ】
ここでは「Cocoon→SWELL」の移行手順を紹介します。
- 乗り換え用プラグインをダウンロード
- SWELLをインストール
- デザインを修正し、Cocoonを削除
「むずかしそうだな…」と思うかもですが、めっちゃ簡単なので安心してくださいね!
①:乗り換え用プラグインをダウンロード

購入者ページから、赤枠の3つをダウンロードしてください。
まずは「Cocoon用サポートプラグイン」をインストールしていきます。
 いとちん
いとちん画像付きで解説するので、手順どおりにやればOKです!
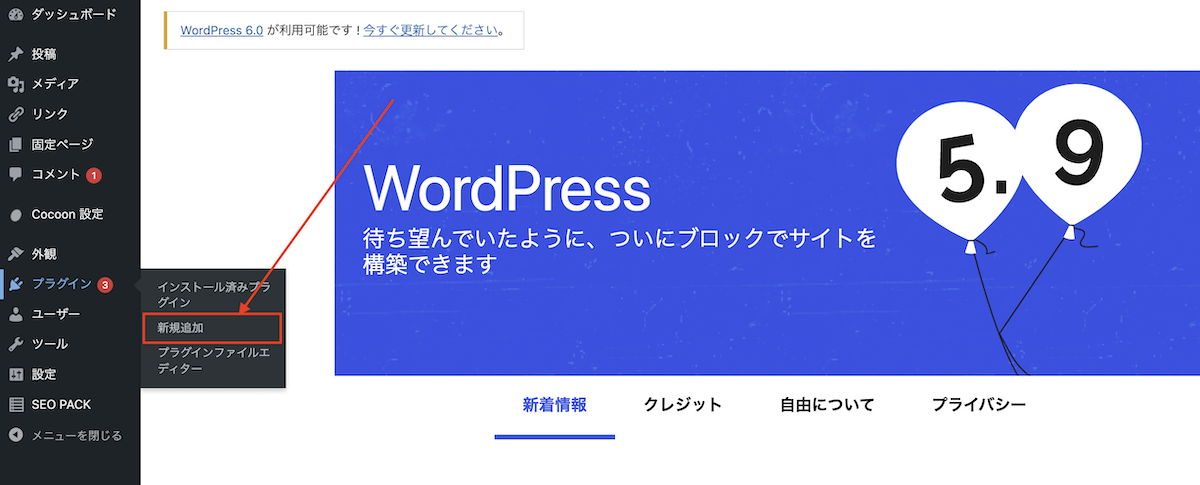
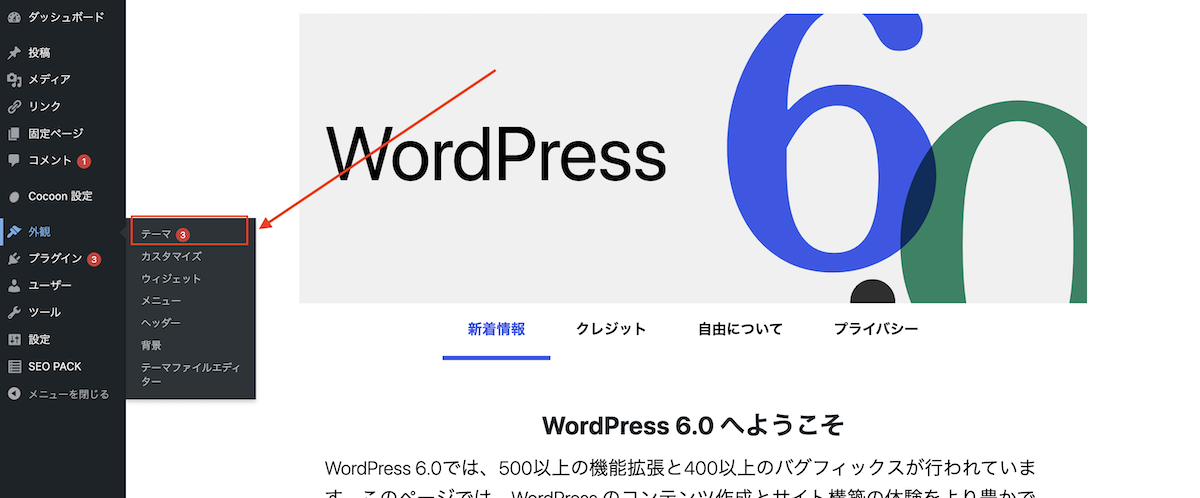
- プラグイン→新規追加をクリック

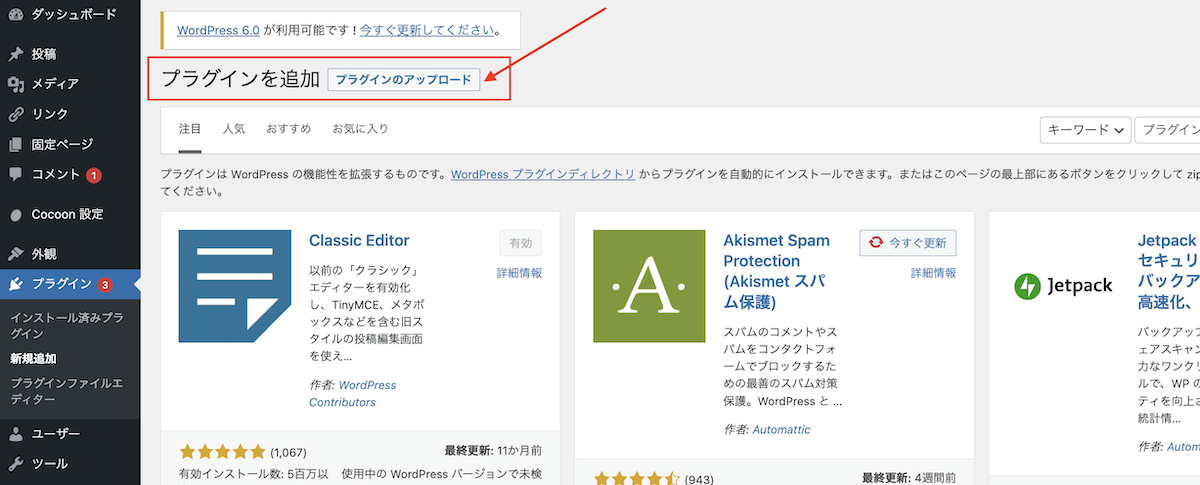
- プラグインのアップロードを選択

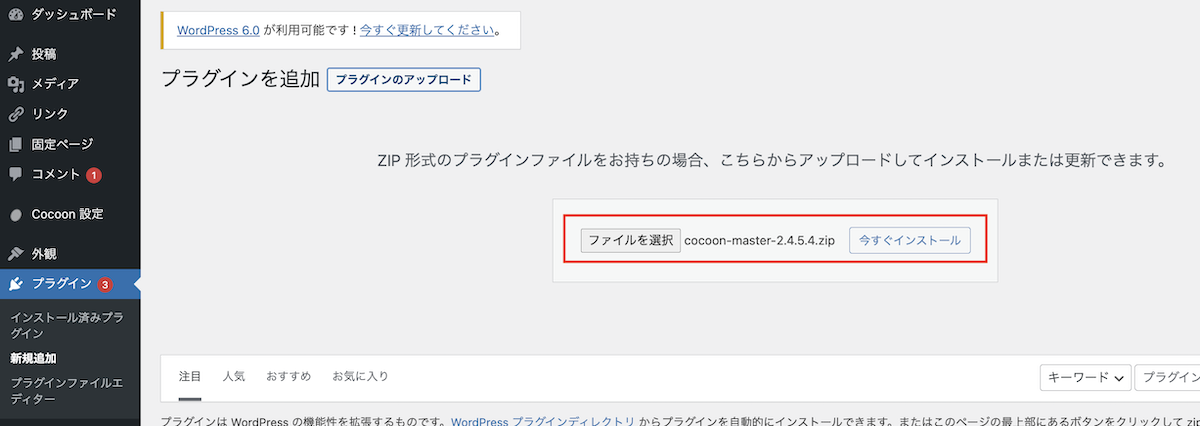
先ほどダウンロードした「Cocoon専用サポートプラグイン」をインストール。

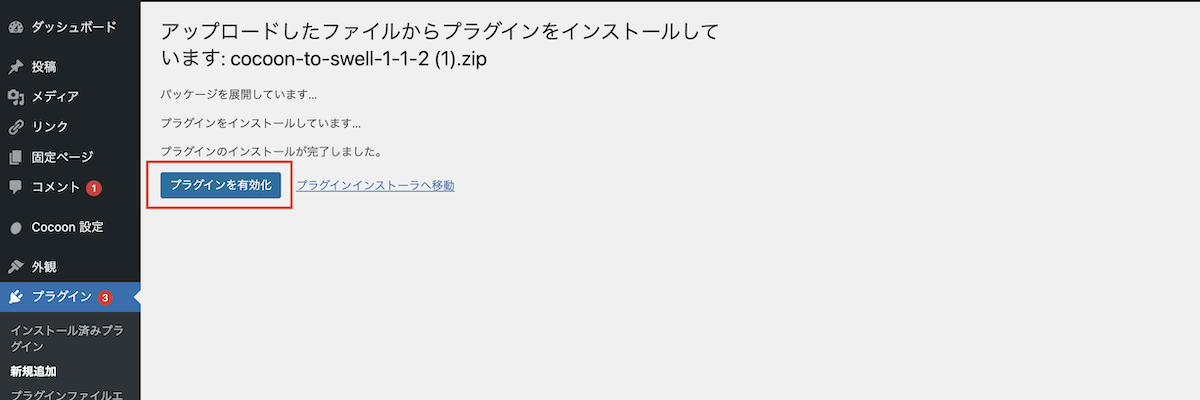
インストールが完了したら、有効化をクリック。

※プラグインのインストールに失敗する場合は、再度Cocoon専用のプラグインをダウンロードしてください。
- 以下のプラグインがあればOK!

お疲れ様でした。
次は、ついに「SWELLをインストール」していきしょう!
②:SWELLをインストール
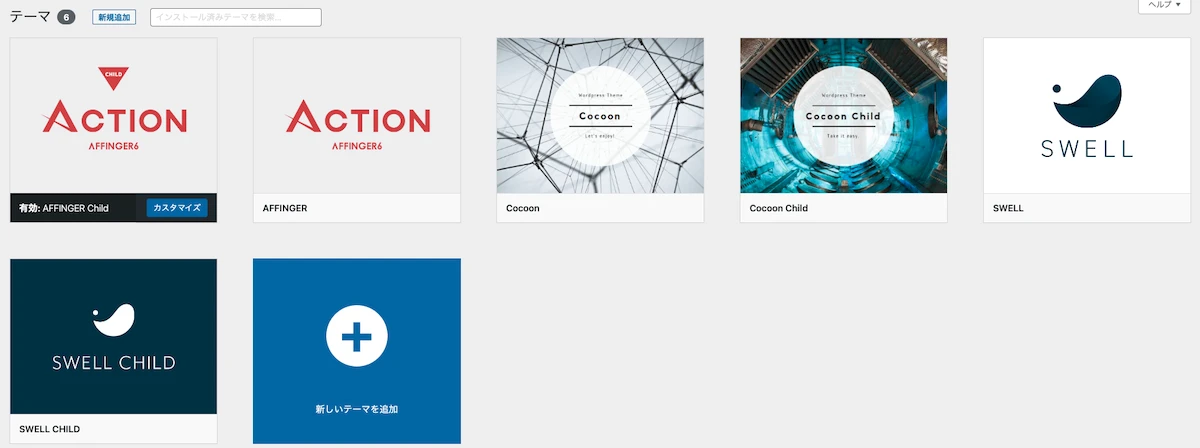
- 外観→テーマを選択

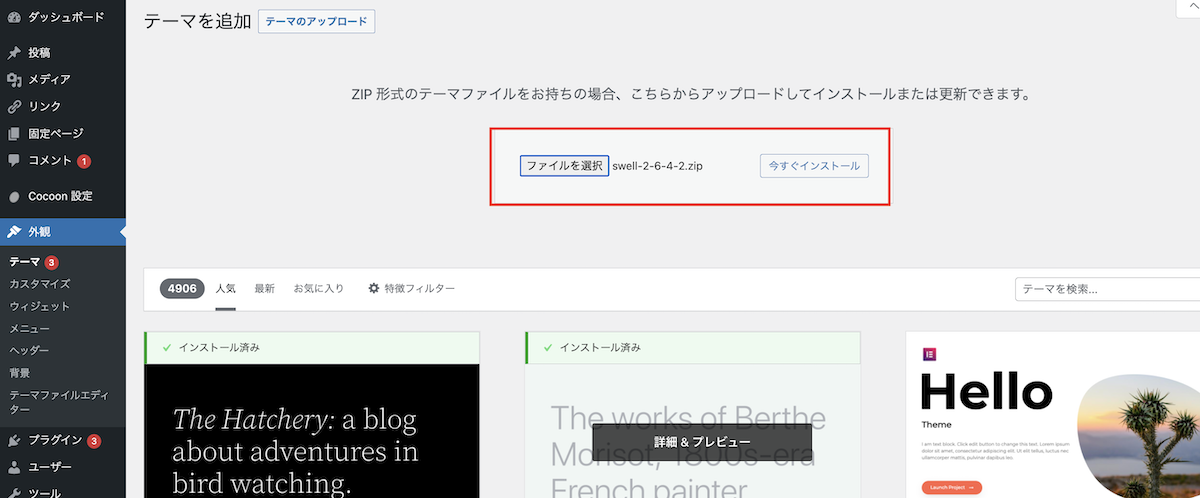
- テーマのアップロード→SWELLを選択

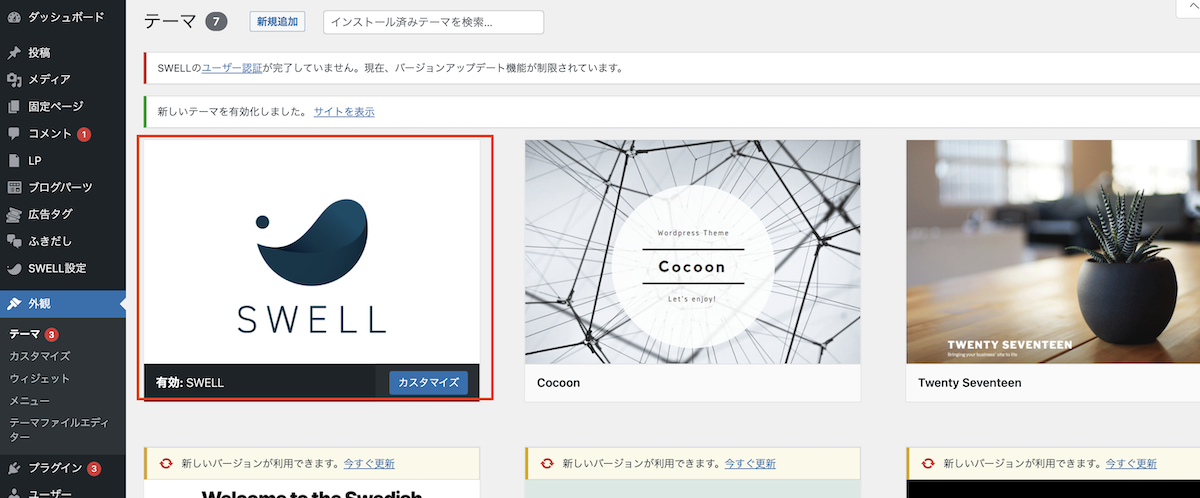
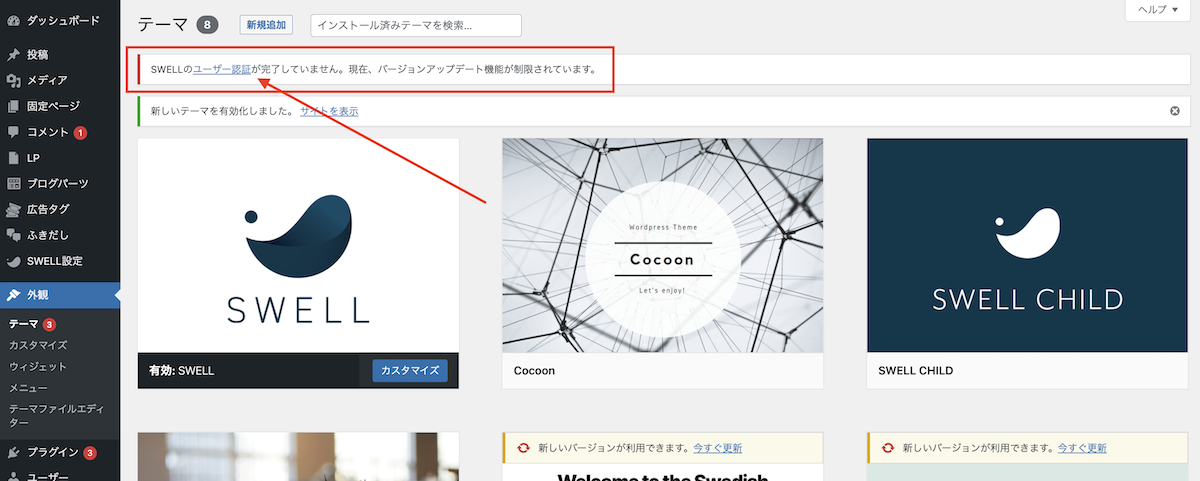
- SWELLがインストールされました

※同じやり方で「swell_child.zip 」のファイルもアップロードしておきましょう。
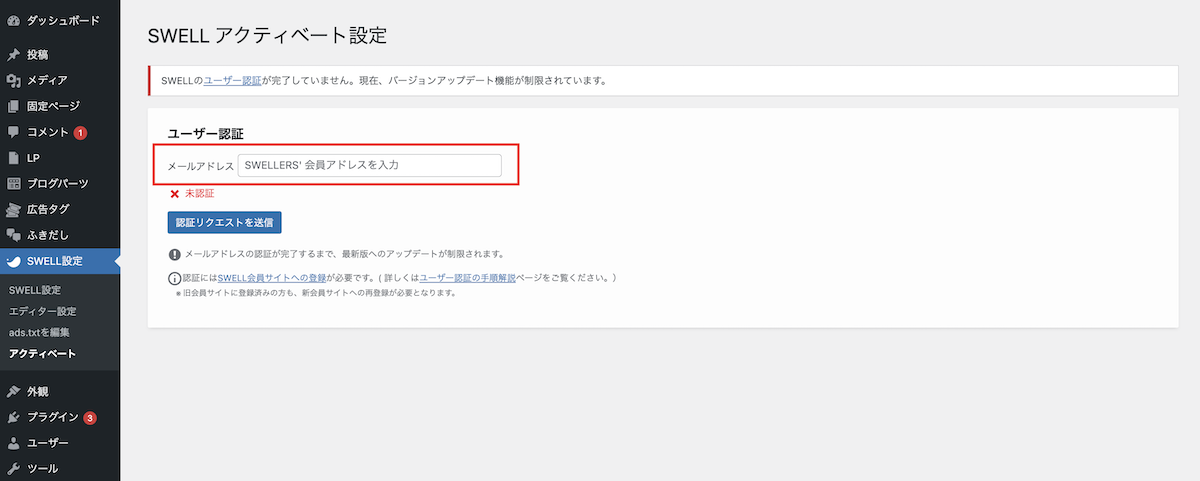
- 最後に、ユーザー認証をして終了です。

- 登録したメールアドレスを入力

- 以上にて、すべての作業が終了です
ここまで本当にお疲れさまでした。
なお、うまくユーザー認証ができない場合は「SWELL公式の認証ページ」でやり方を確認してください!
まとめ:SWELLを使った感想→いますぐ始めるべき
この記事で紹介した「SWELLの導入手順」を参考にすれば、今日からすぐにSWELLを使ってブログを書けますよ!
- SWELLのメリット
- SEO内部対策(表示スピードが速い)
- 広告のクリック率を計測できる
- 困ったら専用のサイトで質問できる
- 人気テーマだから調べると解決策が出てくる
- アップデートで便利な機能が追加される
- 構造化データを設定できる
ブログで稼ぐために必要なものが、すべて揃ってるテーマになります。
- 個人ブロガーは”デザイン”が超重要
そもそも、個人ブログで稼ぐには「パッとみの印象」が大切です。
たとえば、検索して「マイナビ」と書いてあったら安心しますよね。でも、個人ブログにはそれがありません。
- では、どこで違いを出すのか
繰り返しですが、結論は「見た目」です。
偶然きた読者に「このサイトのデザイン、いいなー。」と思ってもらうのが大事。
というわけで、SWELLを使って「稼げるブロガーになりたい方」は以下のボタンから公式ページにどうぞ。
\ 初心者に大人気 /
- この記事で紹介したテーマの比較
- SWELLの使い方