こんなお悩みを解決する記事を書きました!
この記事を読めば「ブログをどうやって投稿するの?」と悩むことはなくなり、最初の1記事を投稿することができますよ!
なぜなら、SWELLを使って月5万稼ぐぼくが、ブログを投稿する手順を紹介するから。
この記事を書いた人

この記事を書いているぼくは、ブログ歴1年と3ヶ月。
SWELLを使ってから、ブログで月5万ほど稼げるようになりました。
記事の前半では「ブログ記事を投稿する手順」、後半では「画像の探し方・使い方」まで紹介していきます。
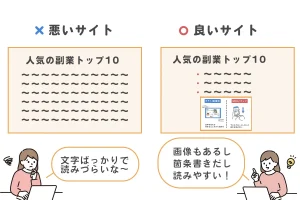
記事を読み終える頃には、ITオンチのブログ初心者でも「見やすい記事」を投稿することができますよ!
SWELLを使ってブログを投稿する3つの手順
結論は、次のとおりです。
- 記事をメモ帳に書く
- 書いた記事をコピペする
- 見出しだけ先に装飾する
順番に解説していきます。
①:記事をメモ帳(Word)に書く
基本的に、ブログ記事は「メモ帳」に書きましょう。
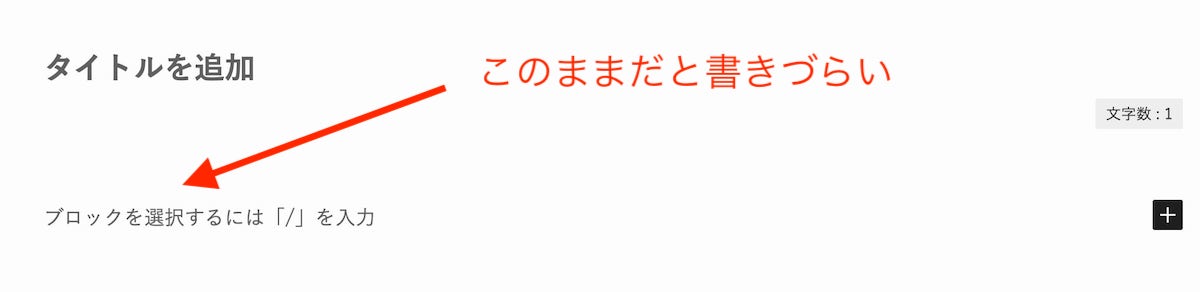
理由はシンプルに、WordPressの画面だと書きづらいから。

- おすすめのメモ帳
- Macのメモ帳
- Windows ワード
- Googleドキュメント
ぼくはMacのメモ帳を使っていますが、ストレスフリーです。
ただ、ワードやGoogleドキュメントだと「誤字・脱字チェック」を自動でやってくれるので便利です。
慣れるまでは、色々ためしてみるのがいいかと。
記事の書き方について
記事の書き方は【真似OK】WordPressブログで最初の記事を書く3つの手順をご覧ください。
読まれる記事の書き方を紹介しています。
②:書いた記事をコピペする
それでは、実際に書いた記事をコピペしましょう。
便利なショットカットキーを混ぜつつ、解説していきます。
- よく使うショットカットキー
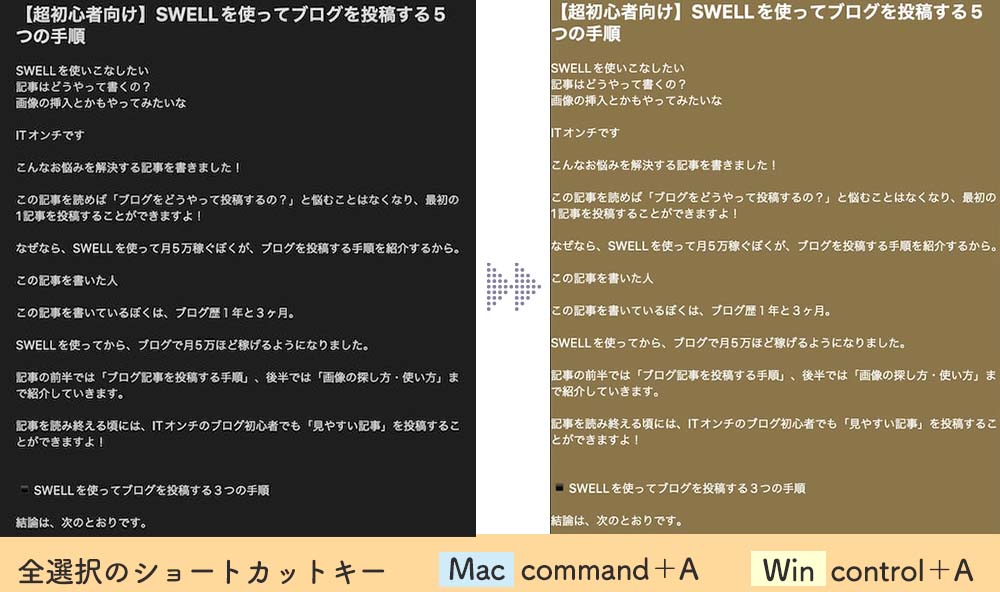
- Command+A → 全選択
- Command+C → コピー
- Command+V → 貼り付け
※Windowsパソコンは「Control+A,C,V」となります。
- メモ帳(ブログ記事)を全選択(Command⌘+A)

上記の画面になったら「Command⌘+C」でコピーします。
次に、WordPressの「新規投稿」に貼り付けたら完成です!
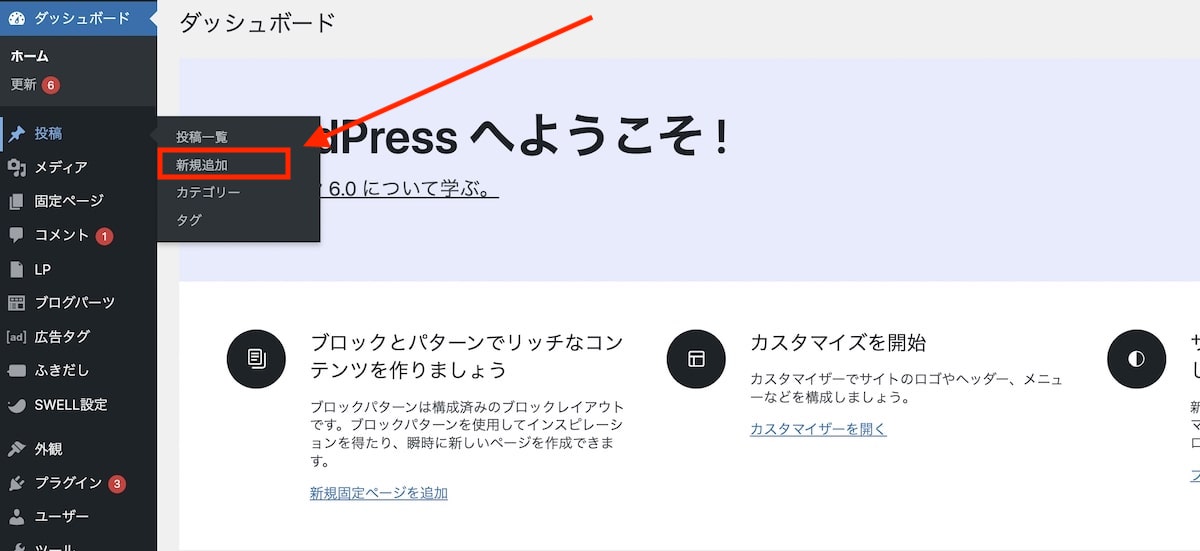
- WordPressの画面

新規追加をクリック。
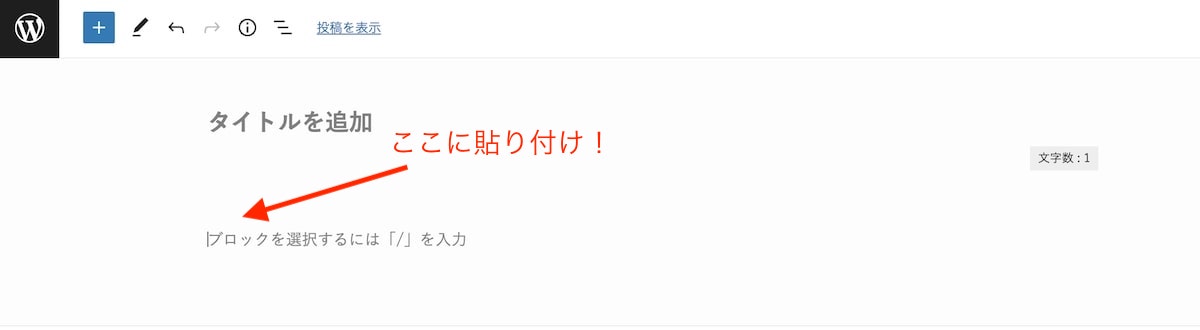
すると、以下の画面になります。

赤い矢印の部分に貼り付け。
- これにて完了です
次は、見出しの付け方を解説していきます。
③:見出しだけ先に装飾する
見出しを装飾する前に、各見出しの使い方をお伝えしますね!
見出しの使い方(h2,h3)とは
- h2=大見出し
- h3=見出し
- h4=小見出し
上記のとおり。
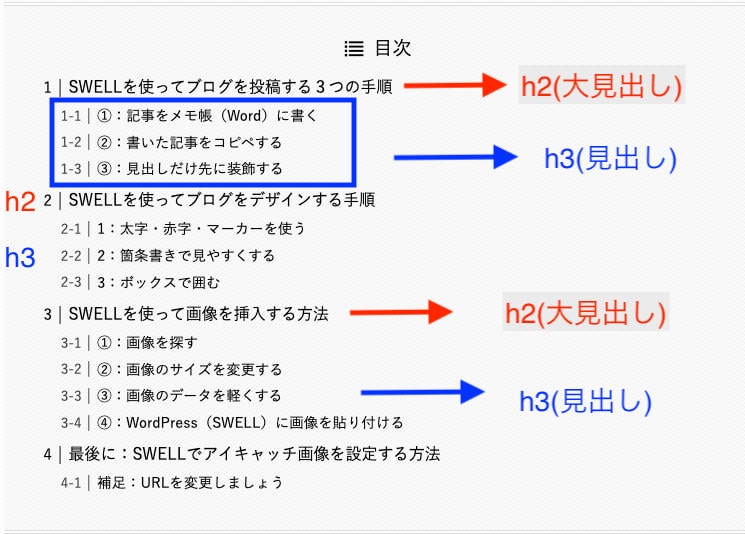
「え、、どうゆうこと?」と思うかもしれませんが、この記事の「目次」を見るとわかりやすいです。
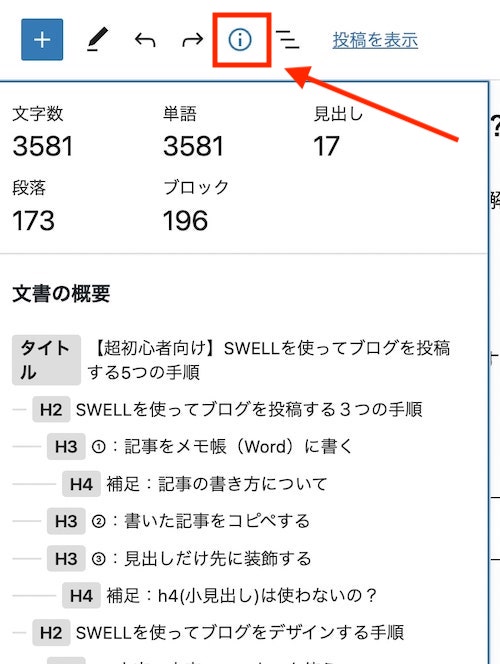
- この記事の目次

※基本的にはh2(大見出し)の下に、h3(見出し)が2〜3個きます。
h2=1番伝えたいこと
h3=その理由を2〜3つで解説
と考えるとわかりやすいです。
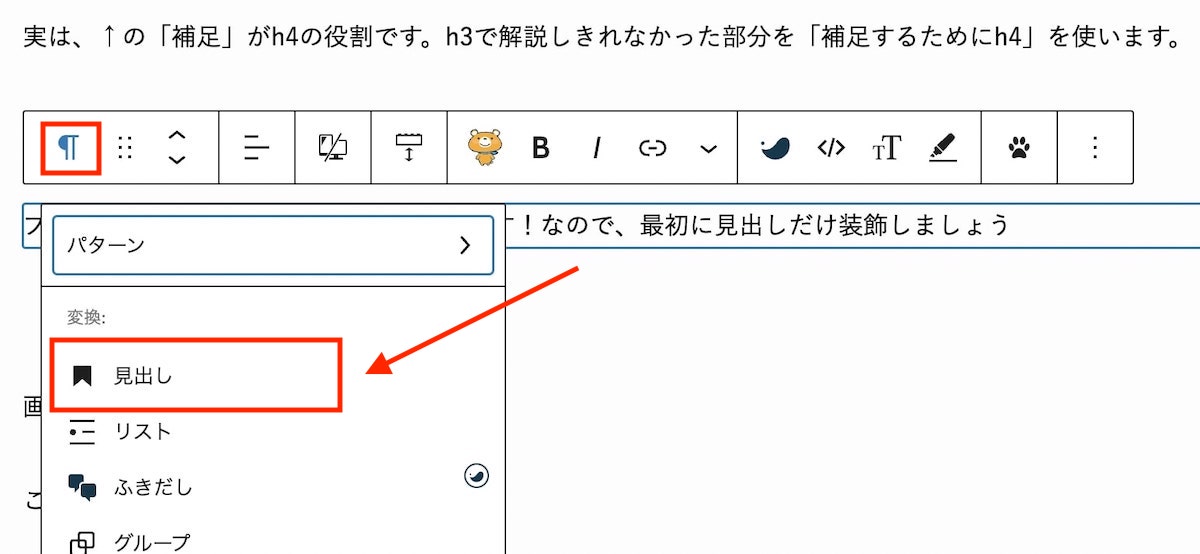
補足:h4(小見出し)は使わないの?
実は、↑の「補足」がh4の役割です。
h3で解説しきれなかった部分を「補足するためにh4」を使います。
 いとちん
いとちんブログの「読みやすさ」は見出しで決まります!
なので、最初に見出しだけ装飾しましょう
- 見出し装飾の手順

左上の赤枠を押してから、見出しを選択すればOK!
なお、装飾した見出しは「左上にある矢印のマーク」を押すと確認できます。

文字数は2,000〜3,000字くらいで、どんどん記事を書くといいですよ!
- ここまでお疲れ様でした
次は、SWELLを使ってブログを見やすく装飾していきましょう!
SWELLを使ってブログをデザインする手順
よく使う機能を3つだけ紹介します。
- 太字・赤字・マーカーを使う
- 箇条書きで見やすくする
- ボックスで囲む
上記3つは「必ず使う機能」なので、ぜひ覚えてくださいね!
1:太字・赤字・マーカーを使う
記事の中で「目立たせたい部分」は、太字やマーカーを使いましょう。
- 太字にする手順

このように「B」を押せば簡単に太字になります。
なお、太字はショートカットキー(Command ⌘+B)でも可能です。
- 赤字にする手順
まずは、赤字にしたい箇所を選択しましょう。

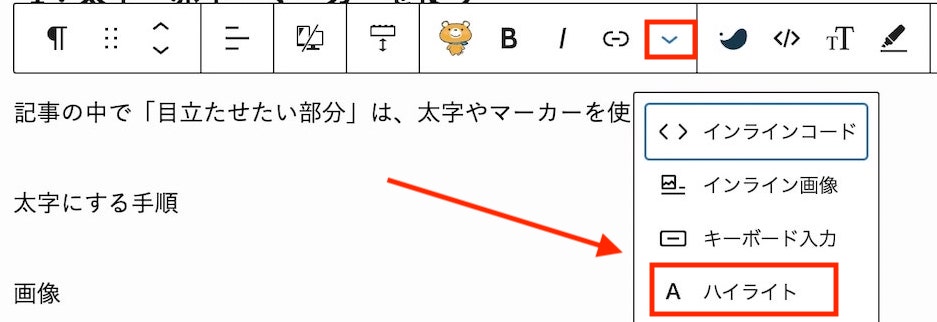
赤枠の🔽をクリック→ハイライト→赤を選択。
赤字になりました。
- マーカー(黄色)を使う手順

これにて完了です。
次は、箇条書きの使い方を見てみましょう。
2:箇条書きで見やすくする
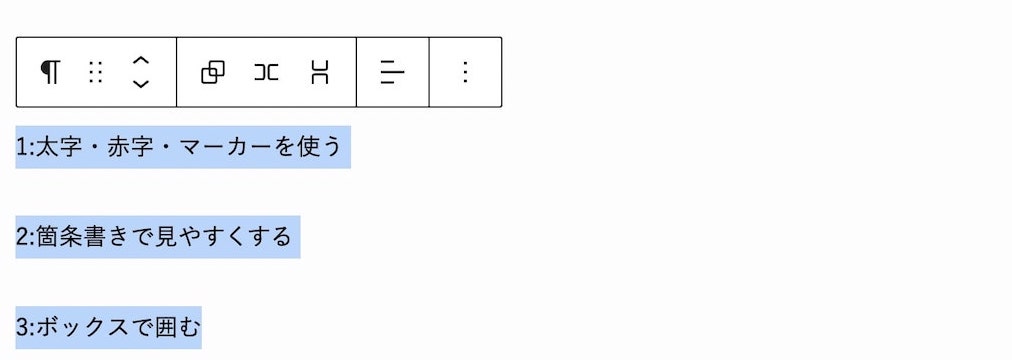
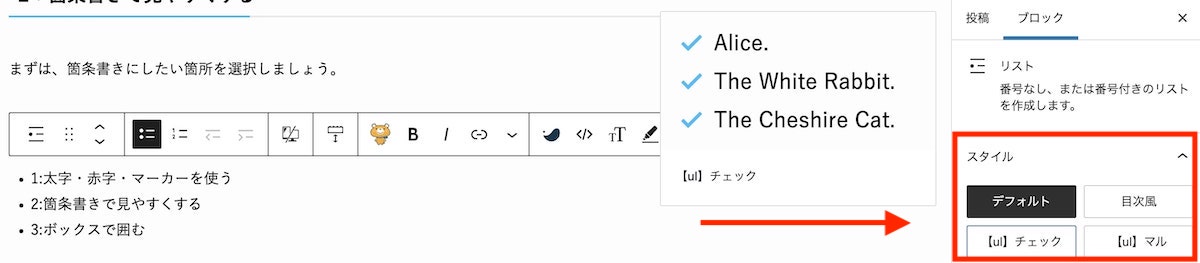
まずは、箇条書きにしたい箇所を以下のように選択しましょう。

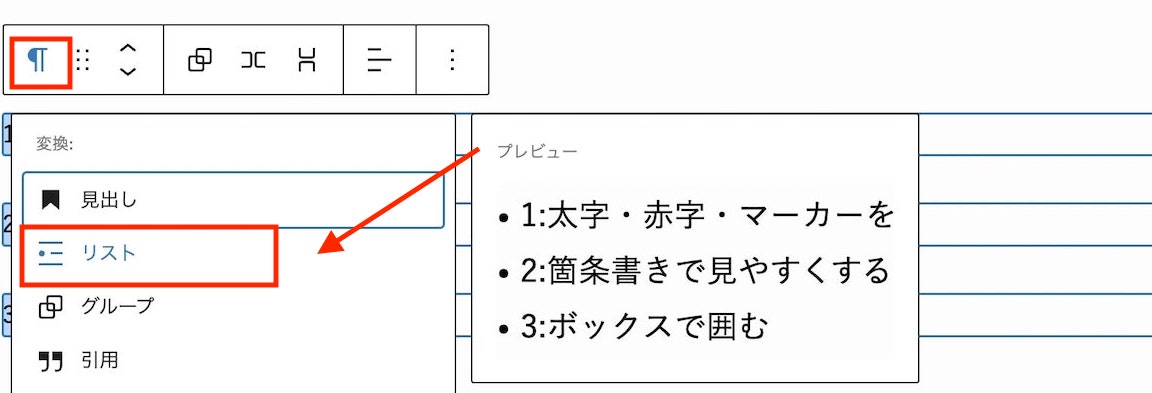
上の画像になったら、赤枠のマーク→リストを選択

- 箇条書きになりました。
- 太字・赤字・マーカーを使う
- 箇条書きで見やすくする
- ボックスで囲む
なお、デザインは右に出てくる画面から自由に選べます。

- 当ブログではチェックマークを多用しています
デザイン例はたくさんあるので、SWELLでおしゃれを楽しみましょう。
>> SWELLのデモサイトを見てみる3:ボックスで囲む

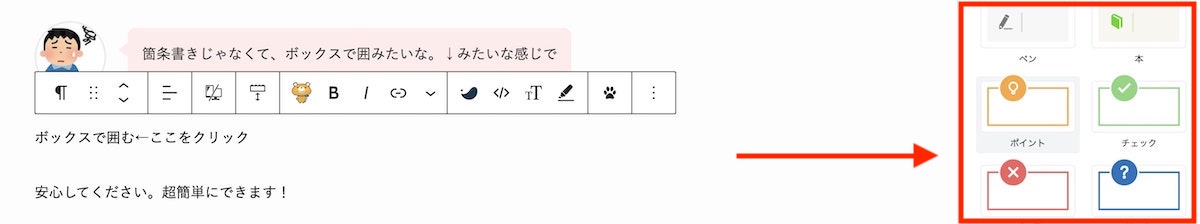
箇条書きじゃなくて、ボックスで囲みたいな。↓みたいな感じで
ボックスで囲む
安心してください。超簡単にできます!
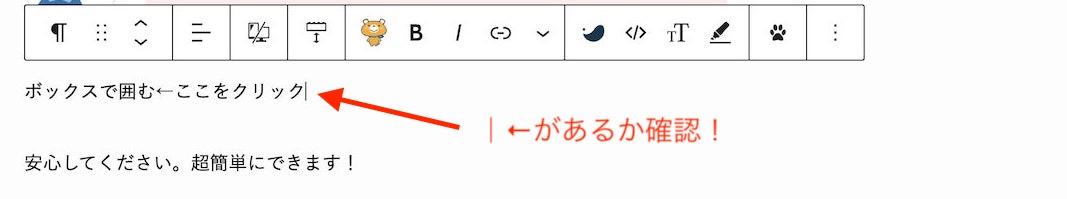
- ボックスで囲みたい文章をクリック

右に出てくるボックスアイコンをクリック。

ワンタッチで囲めます。
ぼくはブログを書く際に、3〜4行おきに「箇条書きorボックスで囲む」ようにしています。
文章だけだと見づらいので、楽しく、見やすい装飾をしていきましょう!
※なお、吹き出し⇩の設定方法は「管理も簡単!SWELLのふきだし機能の使い方」をご覧ください。
 いとちん
いとちん次は画像の手順を紹介します。
慣れない作業で大変だと思うので、ちょっと休憩してくださいね!
SWELLを使って画像を挿入する方法
画像を挿入する手順は、次のとおりです。
- 画像を探す
- 画像のサイズを変更する
- 画像のデータを軽くする
- WordPressに貼り付ける
※スマホで撮った写真をブログで使う際は、②番からの作業が必須になります。
①:画像を探す
画像は品質の良い「有料サイト」と、そこそこの画像がある「無料サイト」があります。
有料サイトでは「shutter Stock」が有名ですが、ここでは無料サイトの「O-DAN」の使い方を紹介します。
- 無料サイト:O-DANの使い方
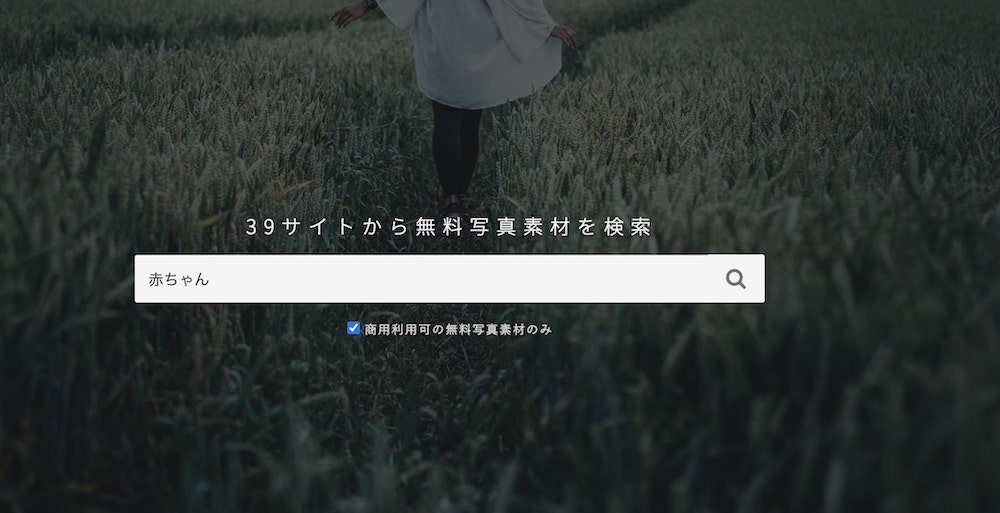
まずは、O-DANにアクセスしましょう。

- 好きな言葉を入れて検索。
使いたい画像が見つかったら、クリックしましょう。
すると、以下の画面になります。

赤枠のフリーダウンロード(1280×959 JPG)を選択
これで、ダウンロードが完了しました。
次に、ダウンロードした画像をブログ用に編集しましょう。
②:画像のサイズを変更する
先ほどダウンロードした画像を開いてください。
サイズをブログ用に変換していきましょう。
※ここではMacでのやり方を紹介します。Windowsは「LAVIE 10 操作方法」をご覧ください。
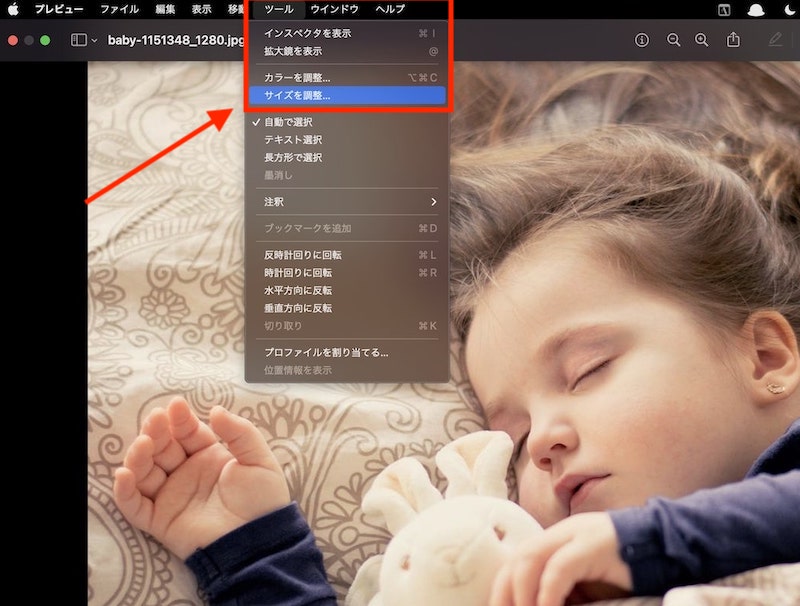
- 左上の「ツール→サイズ調整」を選択

- 幅を1200に変更
画像がちょっとだけ小さくなったらOKです。
次に、画像のデータを軽くしましょう。
③:画像のデータを軽くする
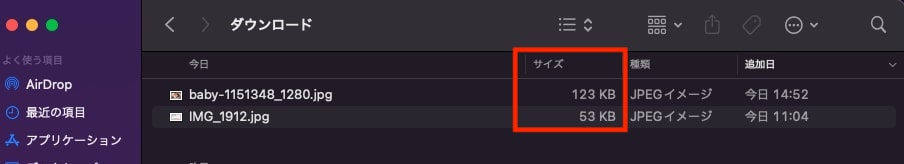
データとは、以下の画面にある「サイズ」のことです。
- 画像のデータサイズ

このサイズは、できる限り「小さい数字」が良いです。
たとえば、上の画像だと「123KB」と「53KB」がありますよね。この場合は、53KBのほうがデータが軽いです。
データを軽くする方法
それでは、実際にデータを軽くしていきましょう。

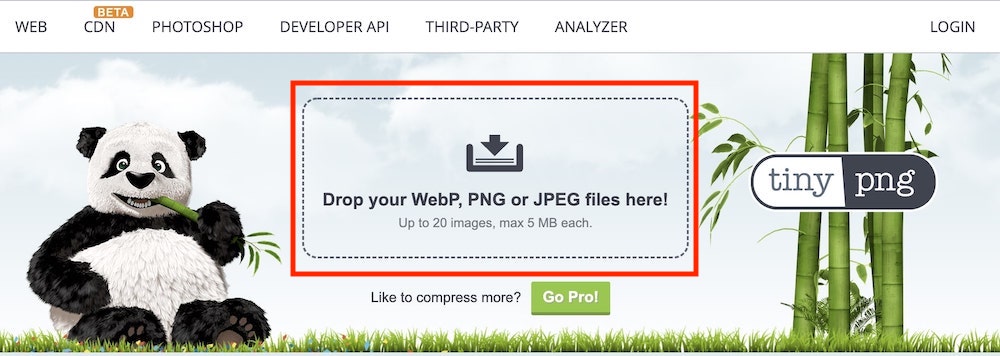
パンダの画像がちょっと怪しいですが、有名なサイトなので安心してください。
先ほどダウンロードした画像をマウスでクリックしながら、上の画像の赤枠に持っていきます。

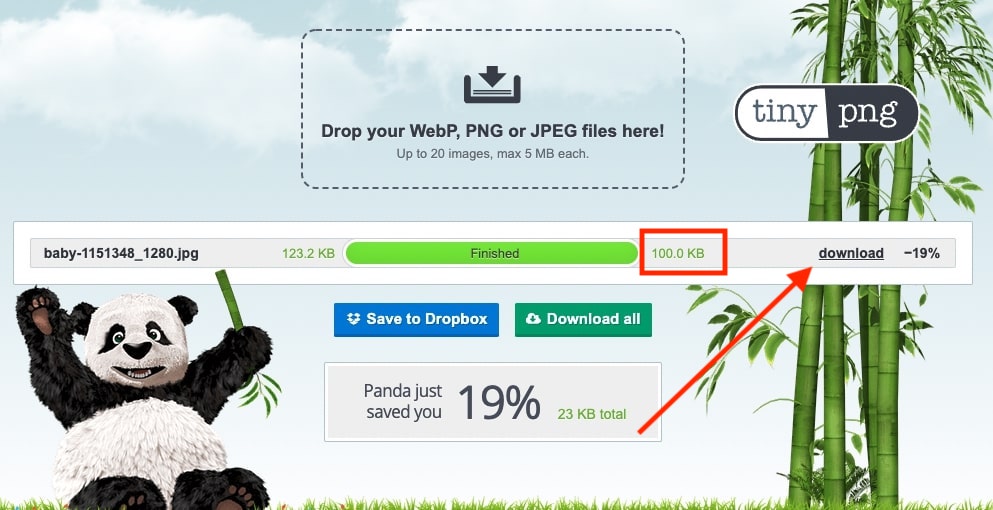
画像のとおり。
「123KB→100KB」までデータを軽くできました。
最後に、100KBの横にある「download」をクリックしましょう。
④:WordPress(SWELL)に画像を貼り付ける
それでは、先ほどダウンロードした画像をブログに貼り付けましょう。
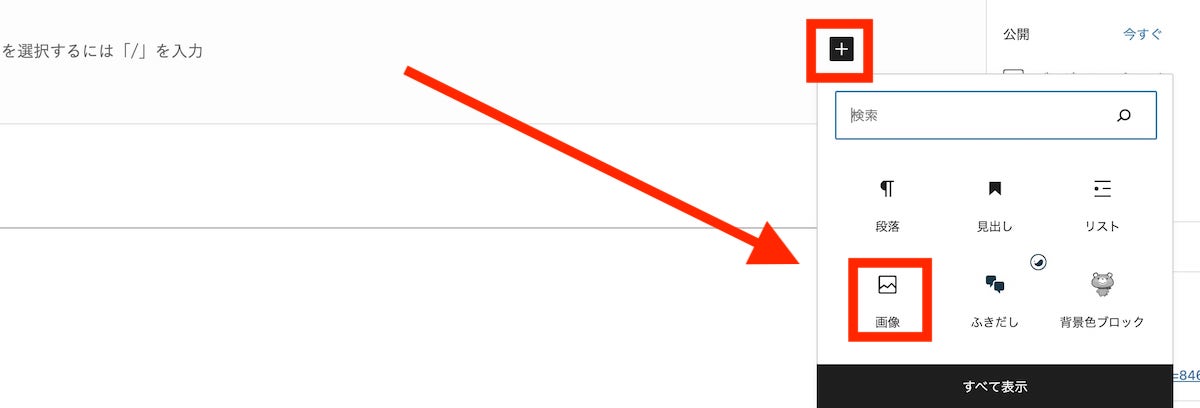
- 赤枠の黒い四角をクリック→画像を選択

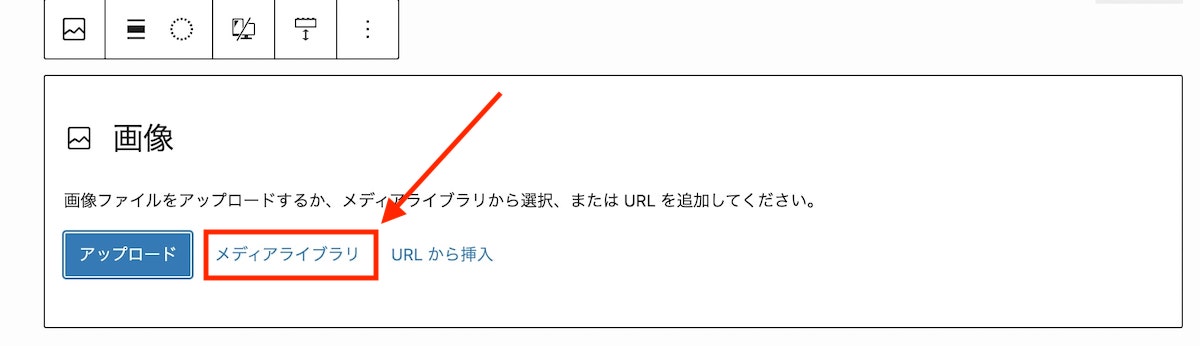
- 画像→メディアライブラリを選択

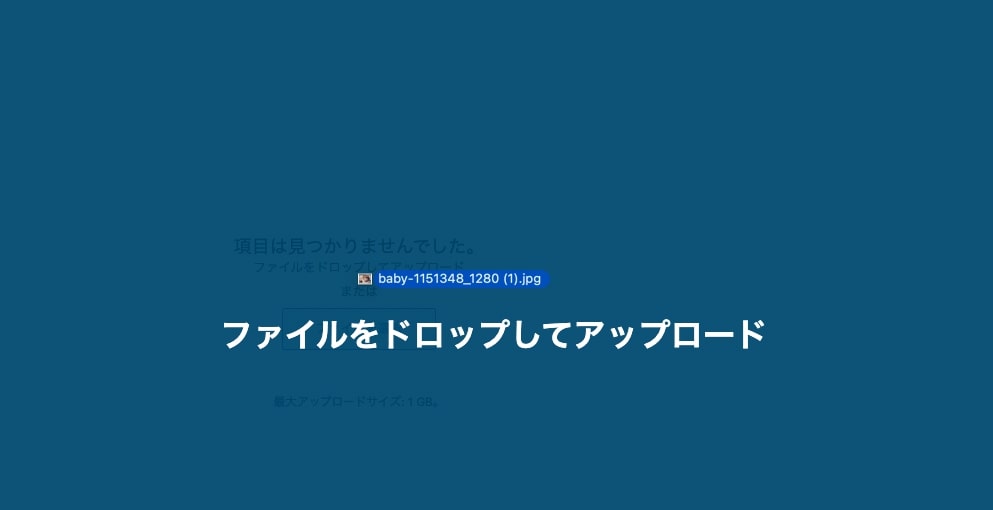
画像をマウスでクリックしながら持っていきます。

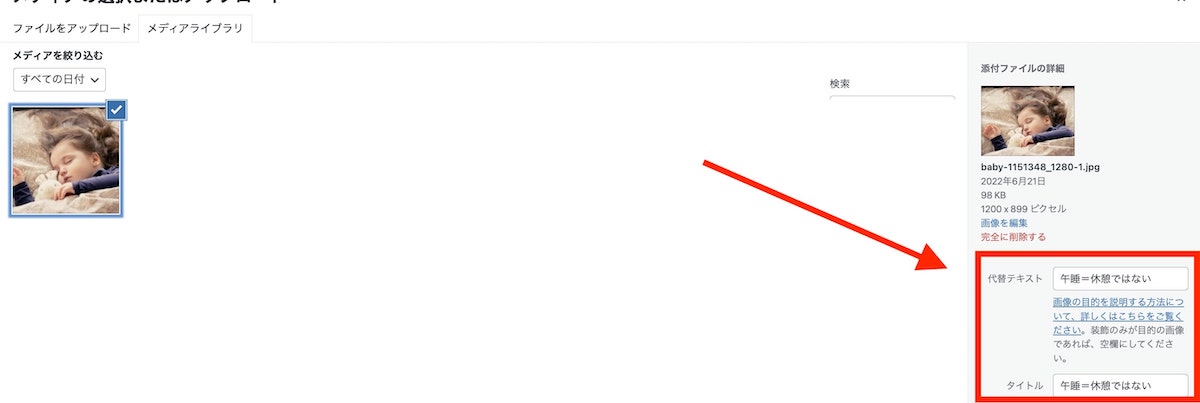
- 画像がWordPressに入りました
次に、右側にある「代替テキスト・タイトル」を設定しましょう。

代替テキストってなに?
画像を読み込めないときに、代わりに表示される文字です。
満員電車とかだと「通信が悪く、画像が読み込めない」こともあるので、設定しましょう。
最後に、代替テキストの下のほうにある『選択』をクリックして完了です。
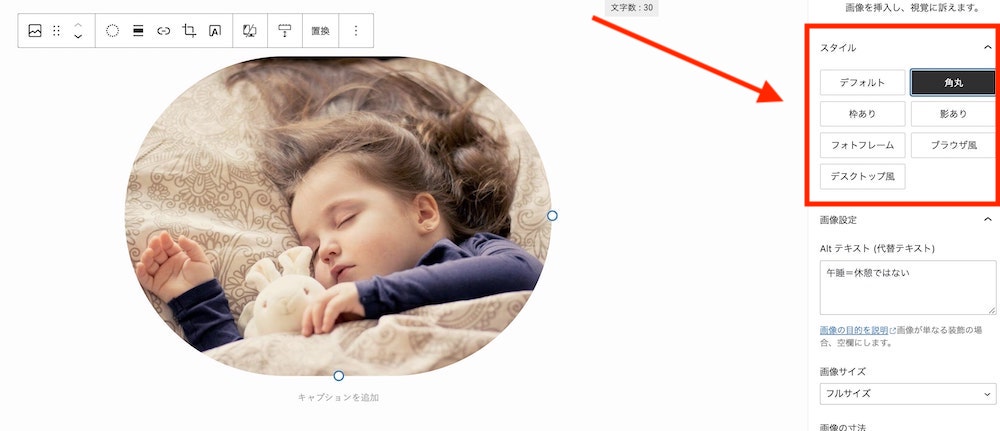
- 画像のデザインも選べます
なお、画像のデザインは右側のメニューから自由に変更が可能です。

SWELLならではの機能ですね。
繰り返しですが、おしゃれを楽しみましょう(笑)
最後に:SWELLでアイキャッチ画像を設定する方法
最後に、アイキャッチ画像を設定する手順を紹介します。
アイキャッチ画像とは
言葉のとおり「目を釘づけ」にするための画像。
SNSでシェアすると、ブログの顔になります。
たとえば、以下の画像です。

- 他にも、ツイートするとこんな感じになります。
上記のとおり。
なお、オリジナル画像を作るなら「Canva」がおすすめです。気になる方はYouTubeでググってみてください。
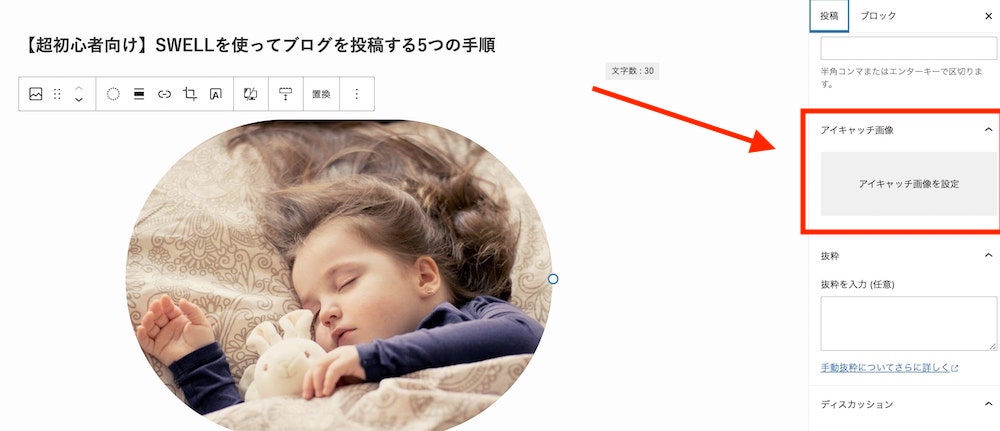
- アイキャッチ画像を設定する手順
投稿→アイキャッチ画像を設定

WordPressの中から、好きな画像を選べばOK!
これで、アイキャッチ画像の設定は完了です。
補足:URLを変更しましょう
スイマセン。
最後に、1つ補足です。
このままブログを公開すると、URLが日本語なのでおかしくなります。
公開前に、URLを「日本語→ローマ字」に変更しましょう。
- 投稿→URLスラッグから編集

- これにて、全ての作業が完了です。
 いとちん
いとちん右上の「公開」を押すと、記事がネット上にUPされますよ!
大変だったと思いますが、記事をたくさん書くうちに慣れてきます。
最初の30〜50記事は練習だと思って「2,000字~3000字」を目安に、どんどん書いていきましょう。
なお、ブログの書き方については「みんなの銀行レビュー記事」で解説しています。
ぜひ、最初にレビュー記事を書いて、ブログを”金のなる木”にしてください。
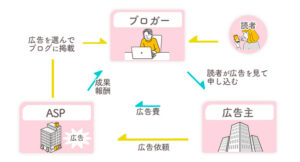
- アフィリエイトの基礎はこちら
- ブログ初心者におすすめの本まとめ
- この記事で使ったパソコン